Pagina 1 van 1
aanpassen chatbox/stijl
Geplaatst: 08 sep 2008, 22:25
door Thomasrgt
Hopelijk post ik mijn vragen onder de juiste rubriek, het heeft wel te maken met stijlen aanpassen dacht ik

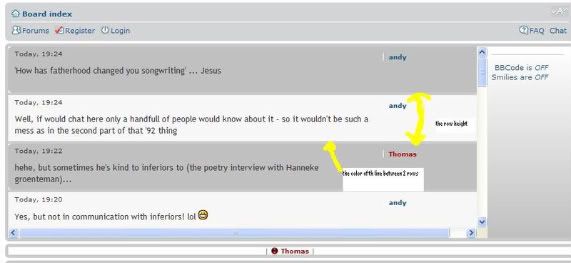
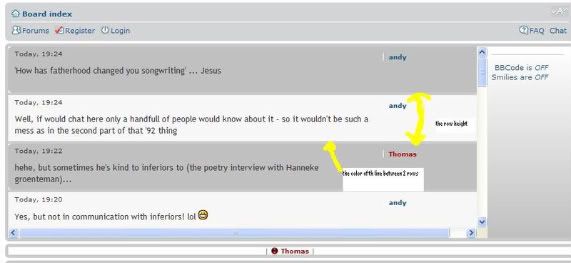
ik heb een print gemaakt van de 2 problemen die ik heb met mijn ajax chatbox:
- hoe kan ik de hoogte van de chatblokken aanpassen (smaller maken)
- hoe de lijn tussen 2 chat-rijen van kleur veranderen, zodat er een duidelijker onderscheid komt;
hopelijk kan ik het aan de hand van de prtsc wat illustreren:

Thanks!
Re: aanpassen chatbox/stijl
Geplaatst: 09 sep 2008, 10:22
door fulleffect
in het bestand jouforum/styles/jouwstyle/template/chatbox.html staat vanaf regel 160 een css code. als je hier een beetje in gaat spitten en wijzigen kom je er vanzelf wel

Re: aanpassen chatbox/stijl
Geplaatst: 09 sep 2008, 17:29
door Thomasrgt
Hmmm heb al wat zitten zoeken maar ik kan niet echt dé aanpassing vinden of de chatrijen smaller te maken
weet iemand raad?

Code: Selecteer alles
<style type="text/css">
<!--
#act_indicator {
visibility:hidden;
}
.shouts {
width: 85%;
height:300px;
overflow:auto;
float:left;
}
#chat {
width: 100%;
text-align:left;
}
.postprofile {
min-height: 5px !important;
}
.chatform {
width: 90%;
text-align:center;
}
.onlinelist {
width: 15%;
overflow:auto;
height:300px;
}
.users {
width: 90%;
text-align: left;
text-indent: 5px;
margin-left:auto;
margin-right:auto;
}
.user {
width: 95%;
font-size: 1.1em;
font-family:Verdana, Arial, Helvetica, sans-serif;
line-height: 1.4em;
}
#act_indicator {
visibility: hidden;
}
.chatinput {width: 80% !important;}
.online_img {
vertical-align:middle;
}
.whoonlinelist {
width: 100%;
overflow:auto;
height:auto;
text-align:center;