Pagina 1 van 1
Legenda
Geplaatst: 10 mei 2013, 08:03
door Joost01
Hallo,
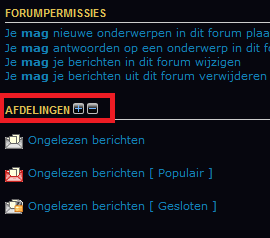
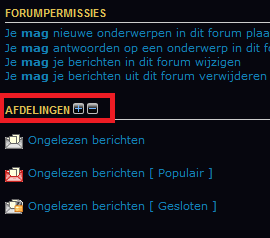
Ik zou graag mijn topic legenda en de index legenda aanpassen, graag zou ik de afbeeldingen gewoon op de indexen willen niet dat er op het plusteken geklikt moet worden is dit mogelijk?

Re: Legenda
Geplaatst: 11 mei 2013, 09:40
door Theriddler
misschien is het handig als je de url van je forum even vermeld zodat we kunnen kijken voor je

Re: Legenda
Geplaatst: 11 mei 2013, 12:17
door BianCiona
Theriddler schreef:misschien is het handig als je de url van je forum even vermeld zodat we kunnen kijken voor je

Dit is de link van zijn forum:
* Klik *
Re: Legenda
Geplaatst: 12 mei 2013, 14:30
door Joost01
Klopt dat is de link ik gebruik overigs de Harry Potter layout (
http://demo.phpbb3styles.net/Harry_Pott ... a97d12b46b)
Re: Legenda
Geplaatst: 13 mei 2013, 10:02
door Theriddler
Open /styles/Harry_Potter/template/index_body.html
Zoek:
Code: Selecteer alles
<h3>{L_LEGEND} <a href="javascript:collapse1.slidedown()" title="{L_EXPAND_VIEW}"><img src="{T_THEME_PATH}/images/ADD_style/open.png" alt="{L_EXPAND_VIEW}" /></a> <a href="javascript:collapse1.slideup()" title="{L_COLLAPSE_VIEW}"><img src="{T_THEME_PATH}/images/ADD_style/close.png" alt="{L_COLLAPSE_VIEW}" /></a></h3>
<div id="leg">
<p>{FORUM_UNREAD_IMG}{L_UNREAD_POSTS}</p>
<p>{FORUM_IMG}{L_NO_UNREAD_POSTS}</p>
<p>{FORUM_LOCKED_IMG}{L_FORUM_LOCKED}</p>
</div>
<script type="text/javascript">
//Syntax: var uniquevar=new animatedcollapse("DIV_id", animatetime_milisec, enablepersist(true/fase), [initialstate] )
var collapse1=new animatedcollapse("leg", 1000, false)
</script>
Code: Selecteer alles
<h3>{L_LEGEND}</h3>
<div>
<p>{FORUM_UNREAD_IMG}{L_UNREAD_POSTS}</p>
<p>{FORUM_IMG}{L_NO_UNREAD_POSTS}</p>
<p>{FORUM_LOCKED_IMG}{L_FORUM_LOCKED}</p>
</div>
Re: Legenda
Geplaatst: 13 mei 2013, 23:41
door Joost01
Bedankt, de index is wel aangepast alleen op de topic index niet dat is denk ik een andere file.
Re: Legenda
Geplaatst: 14 mei 2013, 09:52
door Theriddler
Joost01 schreef:Bedankt, de index is wel aangepast alleen op de topic index niet dat is denk ik een andere file.
open:
/styles/Harry_Potter/template/viewforum_body.html
Zoek:
Code: Selecteer alles
<h3>{L_LEGEND} <a href="javascript:collapse1.slidedown()" title="{L_EXPAND_VIEW}"><img src="{T_THEME_PATH}/images/ADD_style/open.png" alt="{L_EXPAND_VIEW}" /></a> <a href="javascript:collapse1.slideup()" title="{L_COLLAPSE_VIEW}"><img src="{T_THEME_PATH}/images/ADD_style/close.png" alt="{L_COLLAPSE_VIEW}" /></a></h3>
<div id="leg">
<p>{FOLDER_UNREAD_IMG}{L_UNREAD_POSTS}</p>
<p>{FOLDER_IMG}{L_NO_UNREAD_POSTS}</p>
<p>{FOLDER_ANNOUNCE_IMG}{L_ICON_ANNOUNCEMENT}</p>
<p>{FOLDER_HOT_UNREAD_IMG}{L_UNREAD_POSTS_HOT}</p>
<p>{FOLDER_HOT_IMG}{L_NO_UNREAD_POSTS_HOT}</p>
<p>{FOLDER_STICKY_IMG}{L_ICON_STICKY}</p>
<p>{FOLDER_LOCKED_UNREAD_IMG}{L_UNREAD_POSTS_LOCKED}</p>
<p>{FOLDER_LOCKED_IMG}{L_NO_UNREAD_POSTS_LOCKED}</p>
<p>{FOLDER_MOVED_IMG}{L_TOPIC_MOVED}</p>
</div>
<script type="text/javascript">
//Syntax: var uniquevar=new animatedcollapse("DIV_id", animatetime_milisec, enablepersist(true/fase), [initialstate] )
var collapse1=new animatedcollapse("leg", 1000, false)
</script>
Code: Selecteer alles
<h3>{L_LEGEND}</h3>
<div>
<p>{FOLDER_UNREAD_IMG}{L_UNREAD_POSTS}</p>
<p>{FOLDER_IMG}{L_NO_UNREAD_POSTS}</p>
<p>{FOLDER_ANNOUNCE_IMG}{L_ICON_ANNOUNCEMENT}</p>
<p>{FOLDER_HOT_UNREAD_IMG}{L_UNREAD_POSTS_HOT}</p>
<p>{FOLDER_HOT_IMG}{L_NO_UNREAD_POSTS_HOT}</p>
<p>{FOLDER_STICKY_IMG}{L_ICON_STICKY}</p>
<p>{FOLDER_LOCKED_UNREAD_IMG}{L_UNREAD_POSTS_LOCKED}</p>
<p>{FOLDER_LOCKED_IMG}{L_NO_UNREAD_POSTS_LOCKED}</p>
<p>{FOLDER_MOVED_IMG}{L_TOPIC_MOVED}</p>
</div>