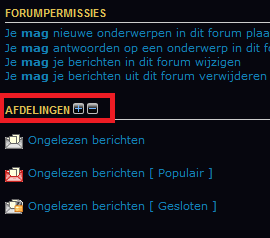
Ik zou graag mijn topic legenda en de index legenda aanpassen, graag zou ik de afbeeldingen gewoon op de indexen willen niet dat er op het plusteken geklikt moet worden is dit mogelijk?
Legenda
Forumregels
LEES: Richtlijnen voor Support. Vul de support template in! Verschaf iemand geen servertoegang tenzij het niet anders kan. Maak altijd eerst een volledige backup en verander de inloggevens na afloop. Eigen risico.
Verschaf iemand geen servertoegang tenzij het niet anders kan. Maak altijd eerst een volledige backup en verander de inloggevens na afloop. Eigen risico.
LEES: Richtlijnen voor Support. Vul de support template in!

Legenda
Hallo,
Ik zou graag mijn topic legenda en de index legenda aanpassen, graag zou ik de afbeeldingen gewoon op de indexen willen niet dat er op het plusteken geklikt moet worden is dit mogelijk?

Ik zou graag mijn topic legenda en de index legenda aanpassen, graag zou ik de afbeeldingen gewoon op de indexen willen niet dat er op het plusteken geklikt moet worden is dit mogelijk?
Laatst gewijzigd door David op 10 mei 2013, 09:26, 1 keer totaal gewijzigd.
Reden: Onderwerp verplaatst van 3.0 Support naar 3.0 Stijlen
Reden: Onderwerp verplaatst van 3.0 Support naar 3.0 Stijlen
Forumversie: 3.2.0
Stijl: prosilver Special Edition
Stijl: prosilver Special Edition
- Theriddler
- Berichten: 1103
- Lid geworden op: 20 apr 2012, 07:47
- Contacteer:
Re: Legenda
misschien is het handig als je de url van je forum even vermeld zodat we kunnen kijken voor je 
Re: Legenda
Dit is de link van zijn forum: * Klik *Theriddler schreef:misschien is het handig als je de url van je forum even vermeld zodat we kunnen kijken voor je
Re: Legenda
Klopt dat is de link ik gebruik overigs de Harry Potter layout (http://demo.phpbb3styles.net/Harry_Pott ... a97d12b46b)
Forumversie: 3.2.0
Stijl: prosilver Special Edition
Stijl: prosilver Special Edition
- Theriddler
- Berichten: 1103
- Lid geworden op: 20 apr 2012, 07:47
- Contacteer:
Re: Legenda
Open /styles/Harry_Potter/template/index_body.html
Zoek:
Vervang met:
Zoek:
Code: Selecteer alles
<h3>{L_LEGEND} <a href="javascript:collapse1.slidedown()" title="{L_EXPAND_VIEW}"><img src="{T_THEME_PATH}/images/ADD_style/open.png" alt="{L_EXPAND_VIEW}" /></a> <a href="javascript:collapse1.slideup()" title="{L_COLLAPSE_VIEW}"><img src="{T_THEME_PATH}/images/ADD_style/close.png" alt="{L_COLLAPSE_VIEW}" /></a></h3>
<div id="leg">
<p>{FORUM_UNREAD_IMG}{L_UNREAD_POSTS}</p>
<p>{FORUM_IMG}{L_NO_UNREAD_POSTS}</p>
<p>{FORUM_LOCKED_IMG}{L_FORUM_LOCKED}</p>
</div>
<script type="text/javascript">
//Syntax: var uniquevar=new animatedcollapse("DIV_id", animatetime_milisec, enablepersist(true/fase), [initialstate] )
var collapse1=new animatedcollapse("leg", 1000, false)
</script>Code: Selecteer alles
<h3>{L_LEGEND}</h3>
<div>
<p>{FORUM_UNREAD_IMG}{L_UNREAD_POSTS}</p>
<p>{FORUM_IMG}{L_NO_UNREAD_POSTS}</p>
<p>{FORUM_LOCKED_IMG}{L_FORUM_LOCKED}</p>
</div>Re: Legenda
Bedankt, de index is wel aangepast alleen op de topic index niet dat is denk ik een andere file.
Forumversie: 3.2.0
Stijl: prosilver Special Edition
Stijl: prosilver Special Edition
- Theriddler
- Berichten: 1103
- Lid geworden op: 20 apr 2012, 07:47
- Contacteer:
Re: Legenda
open: /styles/Harry_Potter/template/viewforum_body.htmlJoost01 schreef:Bedankt, de index is wel aangepast alleen op de topic index niet dat is denk ik een andere file.
Zoek:
Code: Selecteer alles
<h3>{L_LEGEND} <a href="javascript:collapse1.slidedown()" title="{L_EXPAND_VIEW}"><img src="{T_THEME_PATH}/images/ADD_style/open.png" alt="{L_EXPAND_VIEW}" /></a> <a href="javascript:collapse1.slideup()" title="{L_COLLAPSE_VIEW}"><img src="{T_THEME_PATH}/images/ADD_style/close.png" alt="{L_COLLAPSE_VIEW}" /></a></h3>
<div id="leg">
<p>{FOLDER_UNREAD_IMG}{L_UNREAD_POSTS}</p>
<p>{FOLDER_IMG}{L_NO_UNREAD_POSTS}</p>
<p>{FOLDER_ANNOUNCE_IMG}{L_ICON_ANNOUNCEMENT}</p>
<p>{FOLDER_HOT_UNREAD_IMG}{L_UNREAD_POSTS_HOT}</p>
<p>{FOLDER_HOT_IMG}{L_NO_UNREAD_POSTS_HOT}</p>
<p>{FOLDER_STICKY_IMG}{L_ICON_STICKY}</p>
<p>{FOLDER_LOCKED_UNREAD_IMG}{L_UNREAD_POSTS_LOCKED}</p>
<p>{FOLDER_LOCKED_IMG}{L_NO_UNREAD_POSTS_LOCKED}</p>
<p>{FOLDER_MOVED_IMG}{L_TOPIC_MOVED}</p>
</div>
<script type="text/javascript">
//Syntax: var uniquevar=new animatedcollapse("DIV_id", animatetime_milisec, enablepersist(true/fase), [initialstate] )
var collapse1=new animatedcollapse("leg", 1000, false)
</script>Code: Selecteer alles
<h3>{L_LEGEND}</h3>
<div>
<p>{FOLDER_UNREAD_IMG}{L_UNREAD_POSTS}</p>
<p>{FOLDER_IMG}{L_NO_UNREAD_POSTS}</p>
<p>{FOLDER_ANNOUNCE_IMG}{L_ICON_ANNOUNCEMENT}</p>
<p>{FOLDER_HOT_UNREAD_IMG}{L_UNREAD_POSTS_HOT}</p>
<p>{FOLDER_HOT_IMG}{L_NO_UNREAD_POSTS_HOT}</p>
<p>{FOLDER_STICKY_IMG}{L_ICON_STICKY}</p>
<p>{FOLDER_LOCKED_UNREAD_IMG}{L_UNREAD_POSTS_LOCKED}</p>
<p>{FOLDER_LOCKED_IMG}{L_NO_UNREAD_POSTS_LOCKED}</p>
<p>{FOLDER_MOVED_IMG}{L_TOPIC_MOVED}</p>
</div>